由於 CKEditor 的客製化需要仰賴 Webpack,無法在 Vite 的專案上使用
因此需要改使用 TinyMCE,發現網路上太多用很不直覺且奇怪的方式,在 Vue 引入 TinyMCE 的寫法
所以從官方文件 & Issue 整理出相對正確的使用方式,可以用在 Webpack 或 Vite 的 Vue 2 與 Vue 3。
npm install tinymce@^5.x.x @tinymce/tinymce-vue@^3.x.x tinymce-i18n
npm install tinymce@^5.x.x @tinymce/tinymce-vue@^4.x.x tinymce-i18n
備註1: 由於最新版的 TinyMCE 只有簡體中文,所以這邊用 V5 來示範。
備註2: 社群有整理一套來自 TinyMCE 的語言包 npm 套件: tinymce-i18n
<template></template>
<script setup>
</script>
這邊不需要像網路上大多數的文章寫的,要先自行複製外觀、表情、語言包的檔案
直接從套件 import 進來就可以了
(Vue 2 記得將 Editor 註冊到 components)
<template></template>
<script setup>
import tinymce from 'tinymce/tinymce.js'
// import 'tinymce/models/dom'; (TinyMCE 6)
// 外觀
import 'tinymce/skins/ui/oxide/skin.css'
import 'tinymce/themes/silver'
// Icon
import 'tinymce/icons/default'
// 用到的外掛
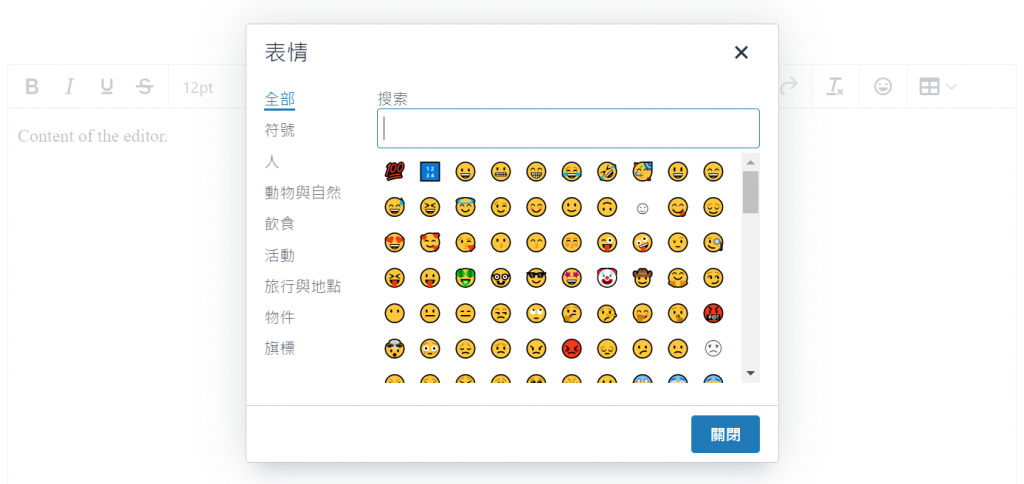
import 'tinymce/plugins/emoticons';
import 'tinymce/plugins/emoticons/js/emojis.js';
import 'tinymce/plugins/table';
import 'tinymce/plugins/quickbars';
// 語言包
import 'tinymce-i18n/langs5/zh_TW.js'
// import 'tinymce-i18n/langs/zh_Hans.js' (TinyMCE 6 的簡體中文)
// TinyMCE-Vue
import Editor from '@tinymce/tinymce-vue'
</script>
由於我們直接引入了外觀與表情符號
所以 content_css、skin 直接設定為 false (參考 Issue),也不需要設定 emoticons_database_url (參考 Issue)
做法跟其它的網路文章完全不同,也是相對比較正確的寫法。
(Vue 2 的寫法請參考上方的完整範例)
<script setup>
import { reactive, ref, watch, toRefs } from 'vue';
// ... 省略上方的 Import
const props = defineProps({
modelValue: {
type: String,
default: '',
},
plugins: {
type: [String, Array],
default: 'quickbars emoticons table',
},
toolbar: {
type: [String, Array],
default:
' bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify|bullist numlist |outdent indent blockquote | undo redo | axupimgs | removeformat | table | emoticons',
},
});
const emit = defineEmits(['update:modelValue']);
const init = reactive({
language: 'zh_TW',
height: 500,
menubar: false,
content_css: false,
skin: false,
plugins: props.plugins,
toolbar: props.toolbar,
quickbars_insert_toolbar: false,
branding: false,
});
const { modelValue } = toRefs(props);
const editorValue = ref(modelValue.value);
watch(modelValue, (newValue) => {
editorValue.value = newValue;
});
watch(editorValue, (newValue) => {
emit('update:modelValue', newValue);
});
</script>
<template>
<editor v-model="editorValue" :init="init"></editor>
</template>
<template>
<tinycme-editor v-model="editorData"></tinycme-editor>
</template>
<script setup>
import TinycmeEditor from './tinymce.vue';
import { reactive, ref, watch } from 'vue';
const editorData = ref('<p>Content of the editor.</p>');
watch(editorData, (newValue) => {
console.log(newValue);
});
</script>

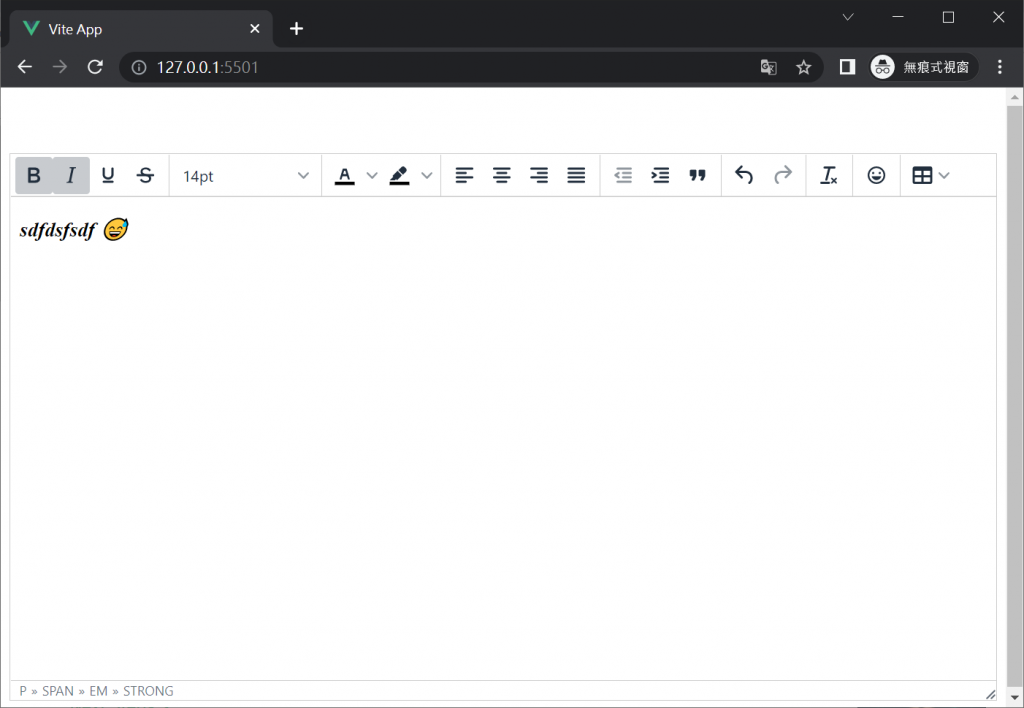
以上是在 Vue 完全從套件引入並使用 TinyMCE 的方式。
不需要自行複製外觀、表情、語言包,使用上方便許多。
當使用開源套件遇到問題時,建議多參考官方的文件跟 github-issue,避免單方面直接使用網路上的文章解法。
關於專案打包的部分,Vue CLI 與 Vite 不需要另外設定。